
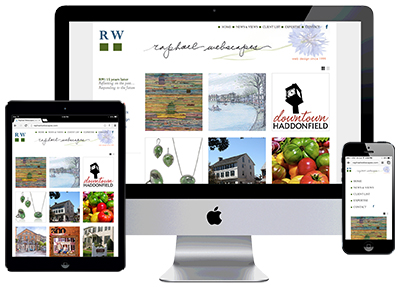
Maybe you’ve heard the term responsive design before, maybe you haven’t. What you probably have done is viewed a website, any website, on a smart phone, a tablet, and a computer. Sometimes you’ll have noticed it looks exactly the same on any device, just a bit bigger or smaller, and other times may have noticed differences in them across each device.
In order to provide the best user experience, we design websites with responsiveness in mind. The concept has a few core components– “touch friendly”, easy reading, simple navigation, and a minimal amount of scrolling, resizing, or panning. It’s a premise that has evolved to optimally display a website across any screen size.

